
This increases:
- Development time, as we need to wait for 2 to 6 secs for each change.
- Production Build Time, it might take around 10 to 20 minutes to deploy a quick fix.
- Time, Time is money 🙂.
Table of Contents
Open Table of Contents
Why is CRA Dev Server So Slow?
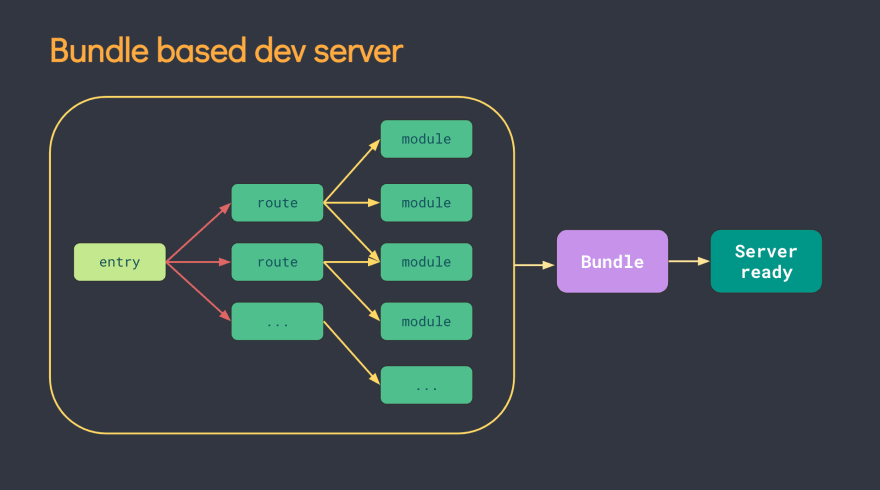
CRA uses Webpack to bundle the code into one file. Webpack bundles the entire code, so if your codebase is very large more than 10k lines you might see a slower start in the development server and a long waiting time to see the changes made.

While this is super convenient for the beginner this leads to problems later in the development process such as:
- Slower loading speeds
- No ability for staging production builds
- Hard to configure if you dislike the default configuration
Create React App uses Client Side Rendering (CSR) to bundle the Javascript files and builds one single file to render it all on the client. This is all done within the client’s browser as React does not have access to Server Side Rendering (SSR) in the default configuration. Create React App abstracts everything inside of a project and the single dependency that is being used react-scripts which as a beginner might be amazing, one less thing to worry about! But now as a beginner, you might not know about what transpiler(babel) or bundler(web pack) is being used and you might not have any idea what these even are (they are very important parts of the Javascript web development cycle)!!
So coming from the rampant abstraction, it stands to deal with the numerous over simplifications within Create React App can lead to some troubles understanding vital parts of Javascript.
What are the Alternatives?
Vite

Vite, is a build tool created by Evan You, the creator of Vue. It allows for faster developement thanks to super fast Hot Module Reloading (HMR), fast cold start times, and CSS + JSX + Typescript support out of the box.
Although Vite is opinionated, it can be extended via its Plugin API and JavaScript API. It allows developers to serve code natively using ES Modules during development, which negates the need for a bundle step.
In development mode, Vite splits the application code into two.
One is the dependency code, i.e. code imported from node_modules. This code is processed using esbuild. Esbuild is a javascript bundler written in Go that processes around 10-100 times faster than Webpack.
Two is the application code e.g. the custom-written code for the application such as .jsx, .vue, or .scss files.
Unlike Webpack, Vite uses route-based code splitting to load only the parts of the code that need to be loaded, unlike Webpack which has to rebundle everything.
Using Vite can dramatically improve the performance of coding many languages during development, and reduce the feedback loop time which is ordinarily incurred with Webpack.
Vite was initially created to serve as the future foundation of Vue.js tooling. Although as of 2.0 Vite is now fully framework-agnostic, supporting frameworks such as React, Svelte, and many others.
To get started with Vite, simply use
yarn create vitenpm create vitepnpm create viteNext.js

Next.js is a React framework built by Vercel (formerly Zeit) to make server-side rendering (SSR) easier for React applications regardless of where your data comes from.
Next.js also supports static exporting, incremental static regeneration, image and font optimization, improved SEO and unlike CRA, it is actually production ready.
To get started with Next.js, simply use:
yarn create next-app --typescriptpnpm create next-app --typescript